In a nutshell, a wireframe is basically a visual blueprint that represents the ‘skeleton’ of your website. Here’s the official Wikipedia definition for you.
A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers, and by those with expertise in interaction design, information architecture and user research.
Why do we build Wireframes?
We build wireframes if we are starting a project from scratch, or if the site is complicated and we need to know where to place certain elements before investing too much time and effort in the design and development.
Do you need a Wireframe?
Not every project needs a wireframe. It’s an extra cautionary step taken to ensure that everything is accounted for. You may not need one if you already know exactly what elements you want and where on your website, or if your website is very simple!
What software do you use to build your wireframes?
We use Balsamiq software to build wireframes for our clients. We then prototype them on Invision for clarity.
Here are some examples of our Wireframes
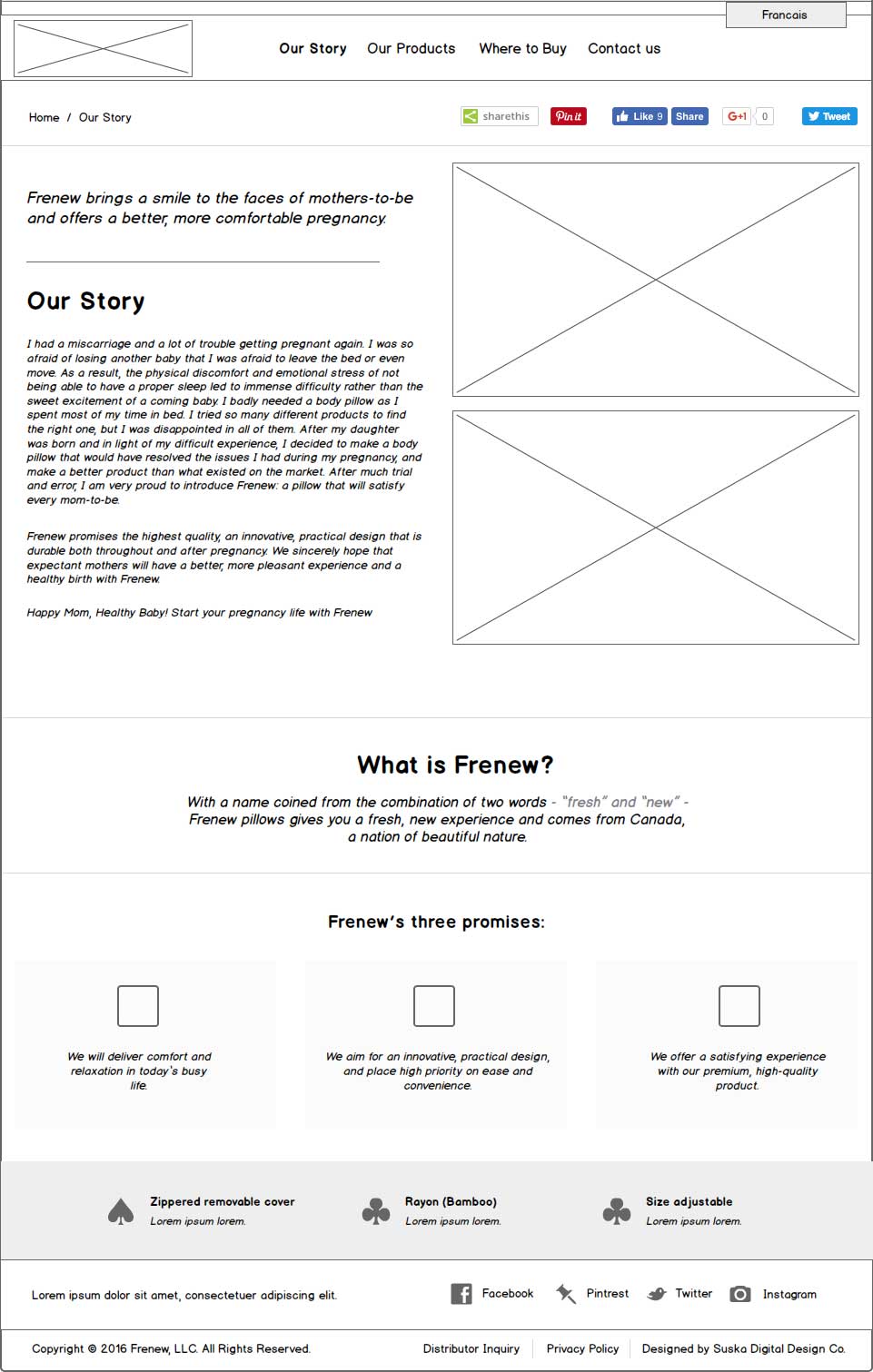
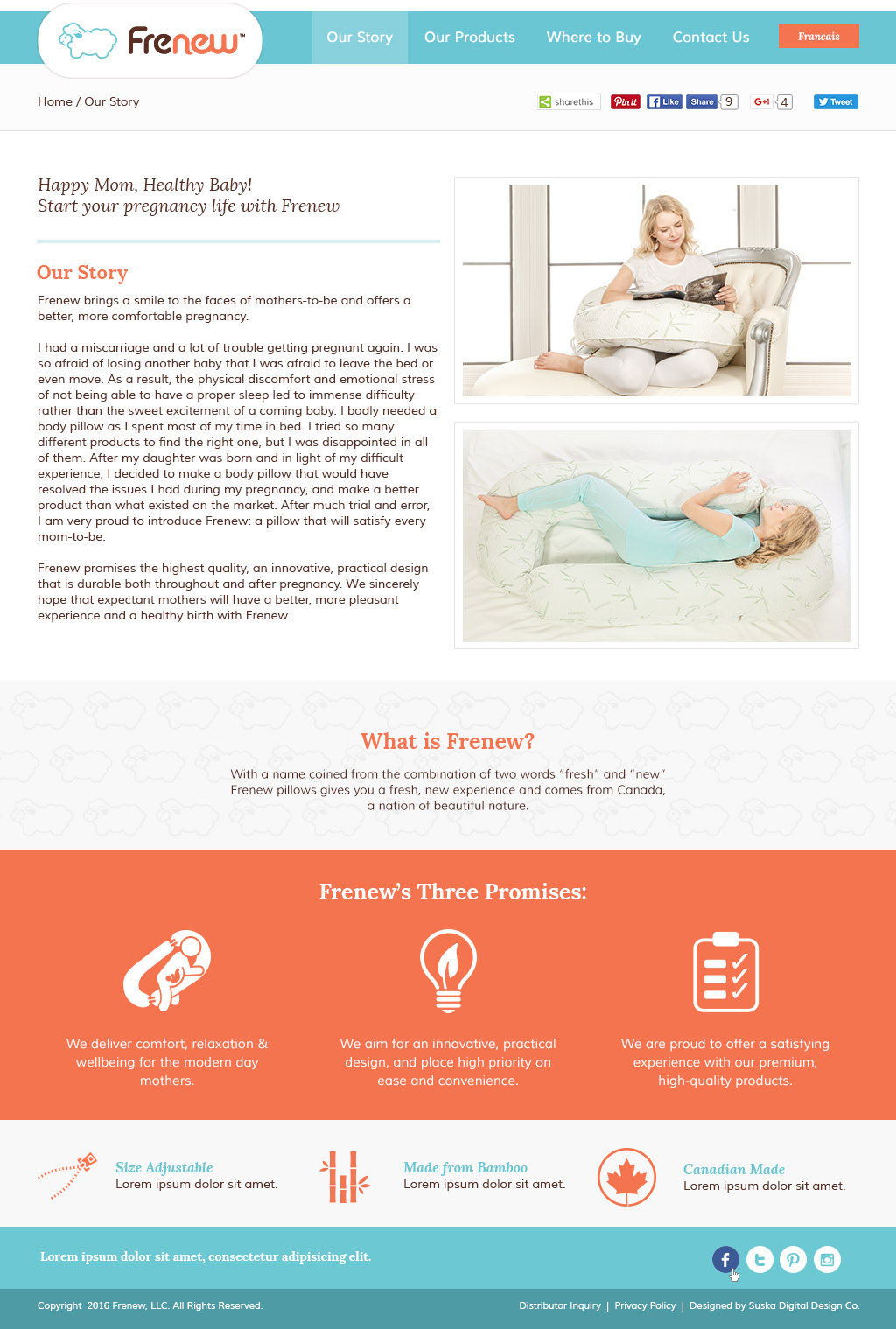
FRENEW
Frenew is a maternity pillow website. We built a wireframe to show the client the different ways we can layout the information as we didn’t have alot of content at the time. It allowed us to request additional content from the client, and they could in turn visualize where that content would go.
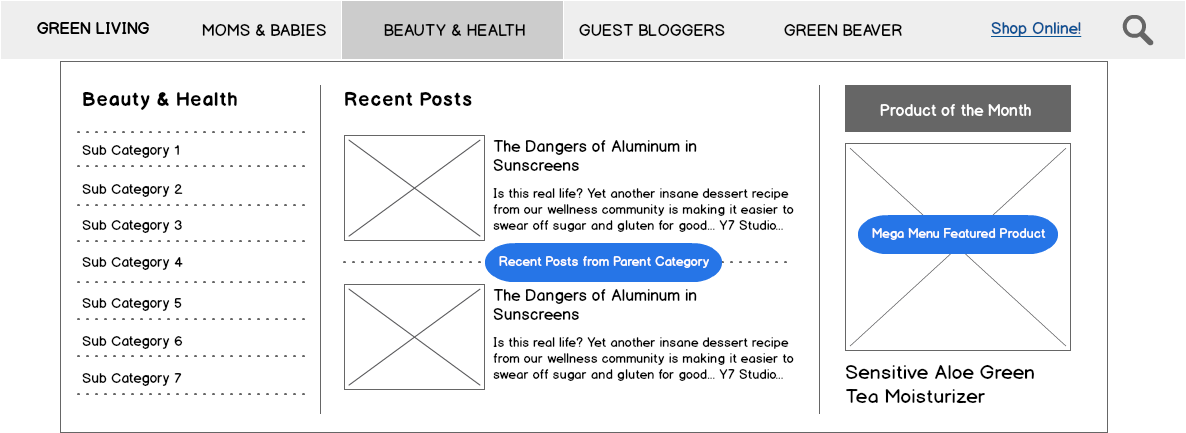
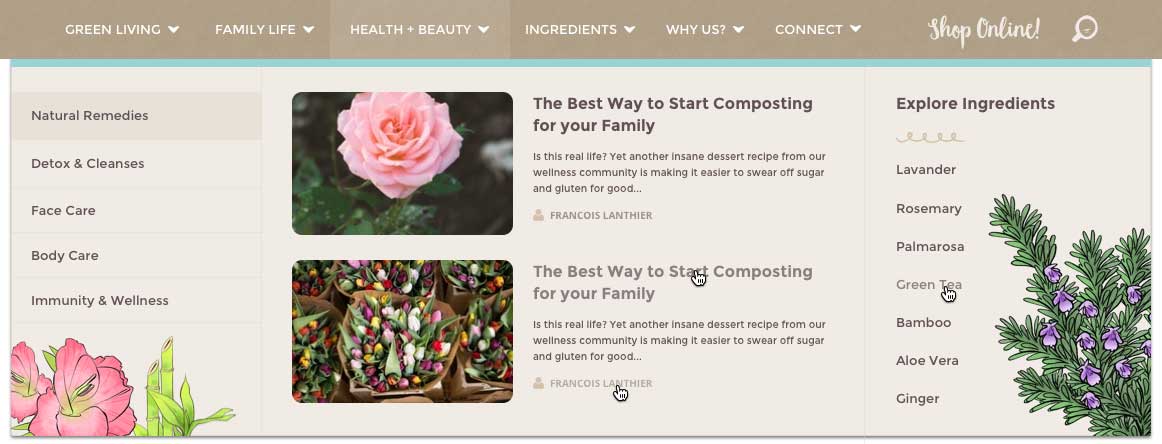
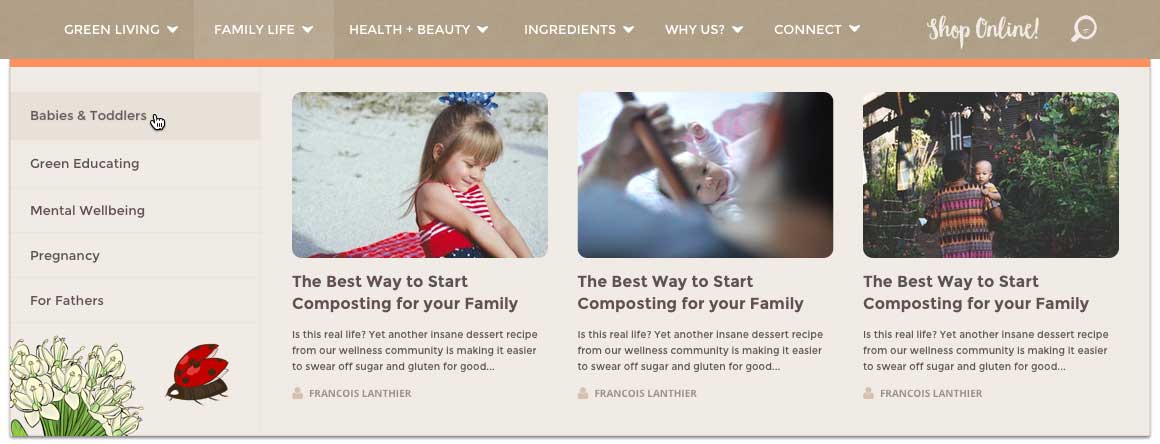
VIEW invision PROTOTYPE VISIT IN PORTFOLIO View WebsiteGreen Beaver
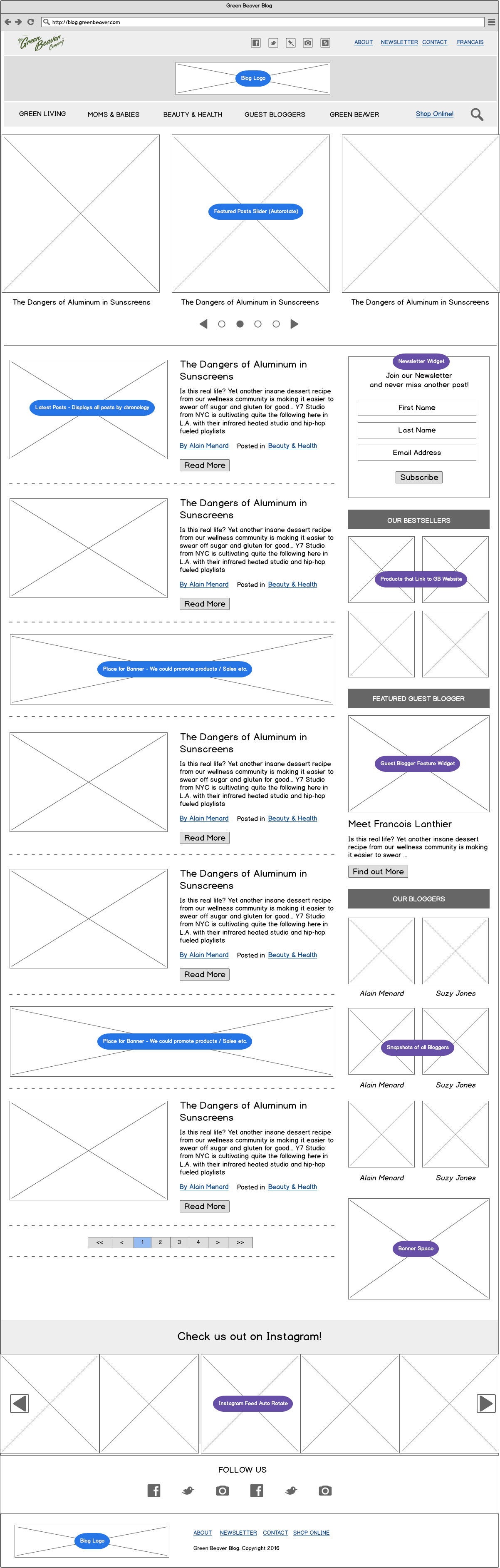
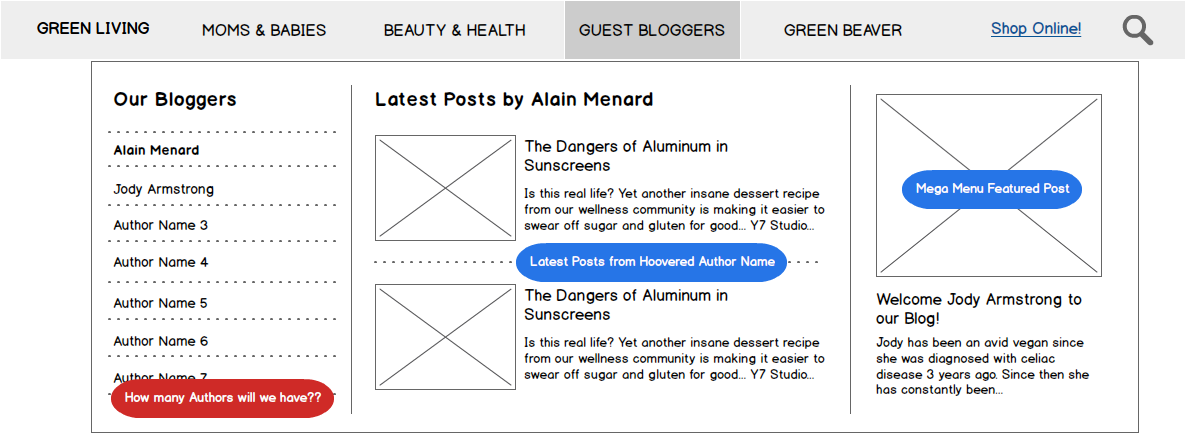
The new Green Beaver website was very complicated in the discovery phase. The owner wanted to launch a full on blog section, and a very complicated e-commerce store. A wireframe was necessary to ensure proper linkages in each section. Eventually we decided on a different direction, but a wireframe helped to define what was needed in this project.
VIEW invision WIRE FRAME PROTOTYPE VIEW INVISION SITE DESIGN